Cuando UX te enseña cómo diseñar un mejor portafolio
¿Sabes de esos sitios web que nadie visita? ¿Ni siquiera con un portafolio decente? Y bueno, tuve uno así. Pensé que el diseño orientado al usuario podría ayudarme a arreglarlo. ¡Y así fue!
Para ello seguí un proceso de cuatro etapas: investigación, estrategia, diseño y evaluación. Ven para que veas.
Última actualización: 13 de octubre de 2018 | Tiempo de lectura: ~9 minutos.
Etapa 1: investigación

Mi muchachito me demostró que usar dos botones para manejar tres idiomas es un disparate.
Sabía que mi sitio web tenía problemas. Creí estar al tanto, pero luego de una semana de investigación, me percaté de que ignoraba lo peor.
Por un lado, un análisis de datos exponía poco tráfico, baja participación y una tasa de rebote enorme. Esto quiere decir que los visitantes salían rápidamente después de entrar a una página, como si huyeran de ella despavoridos.
Por otro lado, la observación de usuarios revelaba un portafolio invisible. El menú de navegación les confundía y ellos simplemente no sabían qué hacer.
Francamente, no tenía ni idea de lo complicado que terminó siendo mi sitio.
¿Cuál era la causa?
Par empezar, usé una plantilla, lo que no fue muy creativo de mi parte. Luego, forcé un estudio de caso entero en una ventana flotante. Ofrecí demasiadas cosas a la vez. Y de paso, tan pronto como lo publiqué, me olvidé de él.
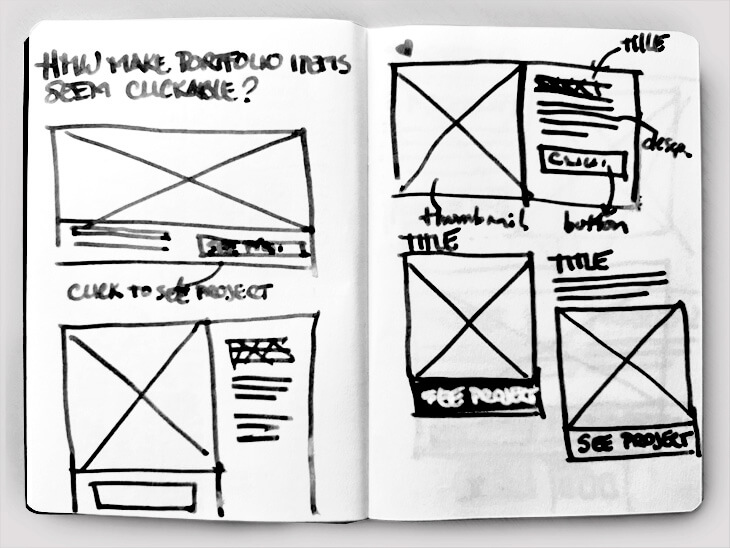
Pero el problema más grave fue que algunos visitantes creyeron que las pequeñas imágenes que introducían los estudios de caso eran mi portafolio. Obviando el verdadero trabajo que estaba a continuación.
Un portafolio invisible hace que el sitio web de una persona creativa pierda sentido.

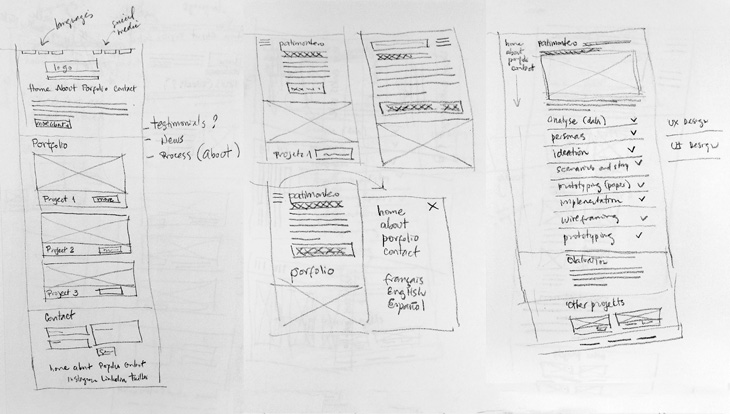
Algunos bocetos, escenarios, storyboards y el prototipo de papel para este sitio.
Etapa 2: estrategia
De modo que tenía un portafolio invisible. Mi sitio web estaba destinado al fracaso.
Para arreglarlo, partí de los puntos débiles que observé y los convertí en preguntas. Por ejemplo, ¿Cómo desarrollar un portafolio evidente? De ahí salieron mis objetivos:
- Desarrollar un portafolio evidente.
- Ofrecer un sitio con una misión clara.
- Proveer una experiencia de navegación fluida.
- Duplicar el volumen de visitas.
- Reducir la tasa de rebote a 70% o menos.
- Mejorar el posicionamiento.
En este punto ya sabía qué hacer. Entonces tenía que decidir para quién. Así que es que escogí mi audiencia: gente creativa.
Definí el perfil de tres personas: una jefa, un cliente y una seguidora. Desarrollar un sitio web con ellos en mente mantendría mi mensaje enfocado, simple y relevante.
Élise, una jefa

“Como directora de mercadeo, quiero contratar a un diseñador UX para que mi equipo pueda desarrollar sitios web centrados en el usuario.” —Élise
Élise visita la sección Acerca a partir de una búsqueda en línea desde su computadora. Se está informando sobre diseñadores UX en Montreal. Lee superficialmente el contenido y descarga mi CV. Luego revisa el portafolio y finamente me contacta por teléfono.
Normand, un cliente

“Como ilustrador, necesito contratar a un diseñador web para promocionar mi trabajo en Internet.” —Normand
Normand llega a la página de inicio escribiendo mi dirección URL. Uno de sus amigos me ha recomendado para que diseñe su sitio. Recorre el proyecto principal y decide contactarme por correo electrónico.
Noelia, una seguidora

“Como estudiante, quiero familiarizarme con el diseño UX antes de emprender una especialización en el área.” —Noelia
Noelia llega a un proyecto en curso a través de los medios sociales. Está usando su teléfono. Lee rápidamente el contenido y explora algunos enlaces externos. Encuentra el sitio útil y se convierte en mi seguidora.
Antes de adoptar un proceso creativo centrado en el usuario, abocetaba para la web con un concepto general en mente. Esto hacía que en lugar de generar muchas ideas diferentes, iteraba la misma sin avanzar.
Pero mi proceso dio un gran salto adelante cuando transformé los traspiés que observé en preguntas. Comencé a dedicar una sesión de ideación completa a un problema en particular. Es más fácil abordar un tropiezo a la vez. Me siento más creativa y enfocada.

En vista que no planeo administrar un blog y que estoy aprendiendo a integrar para la web, mi sitio es bastante simple.
Etapa: diseño
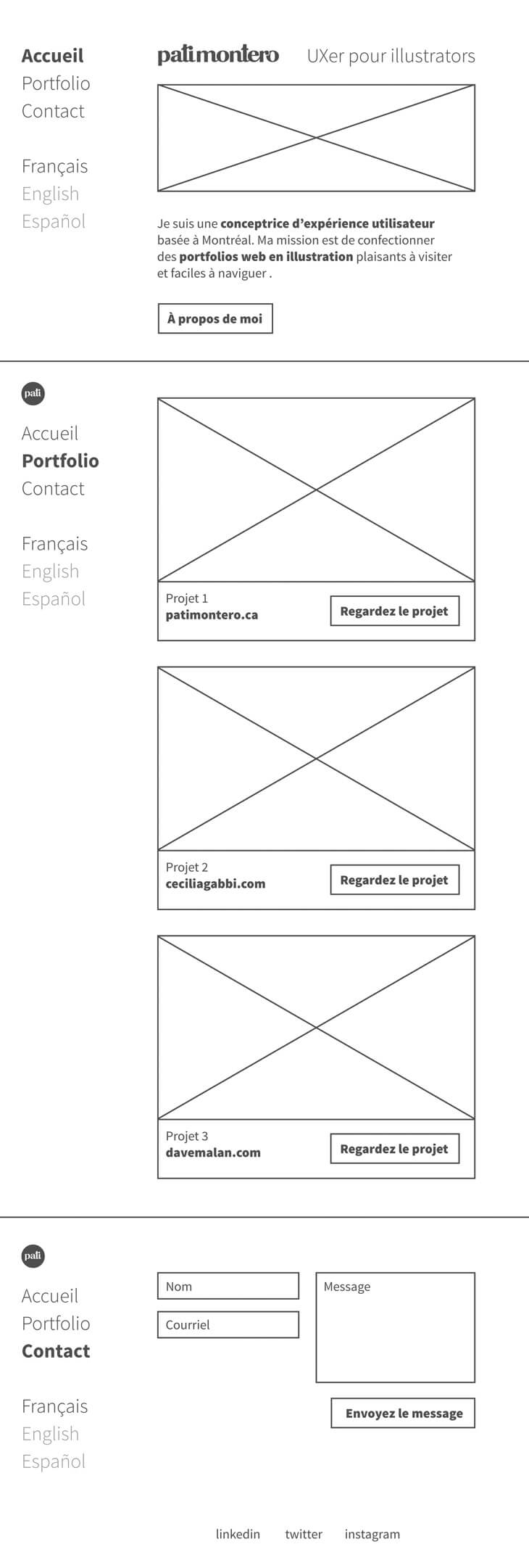
Para la nueva estructura y composición gráfica de mi sitio decidí regresar a lo básico. Su arquitectura consiste en cuatro páginas tradicionales: inicio, acerca, portafolio y contacto. Sus etiquetas en el menú de navegación son estándar.
No quiero confundir más a la gente. Por el contrario, deseo que no tengan que pensar para poder recorrer las páginas.
Para mantener el sitio ligero, escogí Georgia, una fuente disponible en todo ordenador. Es hermosa y fácil de leer en pantalla. La combiné con Raleway, una fuente de Google. Juntas ofrecen un balance y contraste adecuados para mí contenido.

Raleway para los títulos y Georgia para los párrafos.
Entonces, definí una escala modular para mí sitio adaptativo. Me gusta la propuesta de Zell Liew: un ratio diferente para cada formato de pantalla. Mientras más pequeña sea ésta, más cerrado será el ratio.
- Teléfono — 15:16
- Tableta — 8:9
- Escritorio — 5:6
- Gran pantalla — 4:6

Un ratio a gran escala para una computadora de escritorio. El conjunto lucía desproporcionado.

Un ratio a menor escala funciona mejor para las pantallas pequeñas.
Una vez que la tipografía me satisfizo, comencé a trabajar en una paleta de colores. Siguiendo este tutorial de Laura Elizabeth, escogí:
El tono más oscuro es reservado para los textos. Los acentos, para los enlaces y botones. Los más claros, para el fondo.

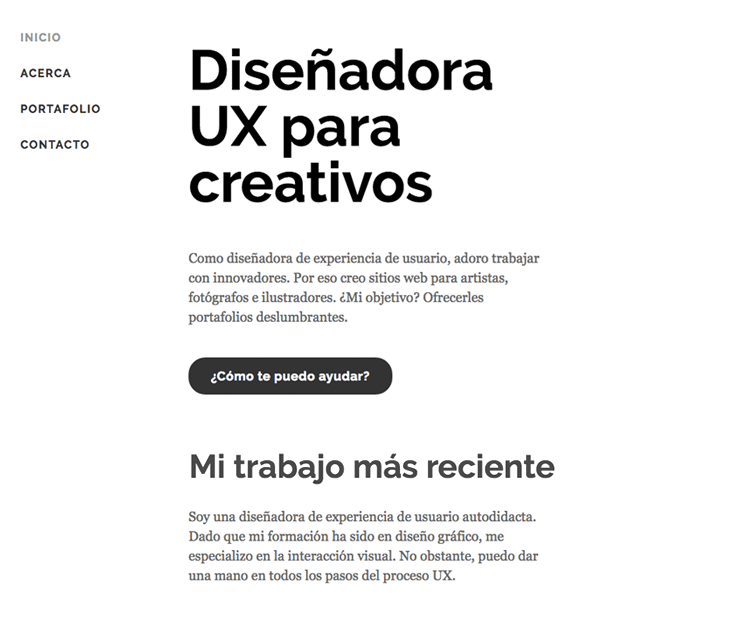
La página de inicio con la paleta de colores ya aplicada.
Mi deseo es crear una interface de usuario intuitiva. Por ello estoy siguiendo técnicas de diseño ligadas a la navegación, accesibilidad y creación de contenido. A continuación las esenciales.
Navegación
- Indicación de la página actual. En el menú principal, la etiqueta correspondiente a la página activa está en negritas.
- Cambio de apariencia. Durante las visitas hechas desde una computadora, los enlaces de texto y botones cambian cuando el puntero se posa sobre ellos.
- Enlaces visitados evidentes. Los botones e hipertextos cambian de estado para recordarle a los usuarios dónde han estado previamente.
- Página de inicio accesible. El logo en la cabecera de las páginas lleva a los usuarios de vuelta al inicio.
“La mayoría de la gente pasa el tiempo en otros sitios. Por esta razón, ellos prefieren que tu sitio funcione de la misma manera que los otros que les son familiares.” —Jakob Nielsen
Accesibilidad
- Adaptativo. Concebido inicialmente para los dispositivos móviles, el sitio se adapta a cuatro formatos: teléfono, tableta, escritorio et gran pantalla.
- Posicionamiento deliberado. El uso de los títulos, los encabezados y las descripciones meta de cada página han sido concebidos para orientar a los visitantes.
- Zonas activas evidentes. Los botones son aparentes. Los hipertextos son lo suficientemente largos como para ser activados con los dedos.
- Contraste óptimo. Los textos son oscuros sobre fondos claros. El contraste funciona hasta para visitantes con limitaciones en la percepción del color.

Simulación de la sensibilidad a la luz roja.
Contenido
- Lectura fácil. El nivel de lectura del contenido es similar al de los alumnos de 5to grado en los Estados Unidos.
- Fácil a sobrevolar. Frases y párrafos cortos. Una idea a la vez y la primera suele ser un resumen. Los títulos ofrecen un adelanto del contenido.
- Ligereza. Optimicé las imágenes para reducir el tiempo de descarga. Además, como no estoy usando un sistema de gestión de contenido, el código se ha mantenido limpio.

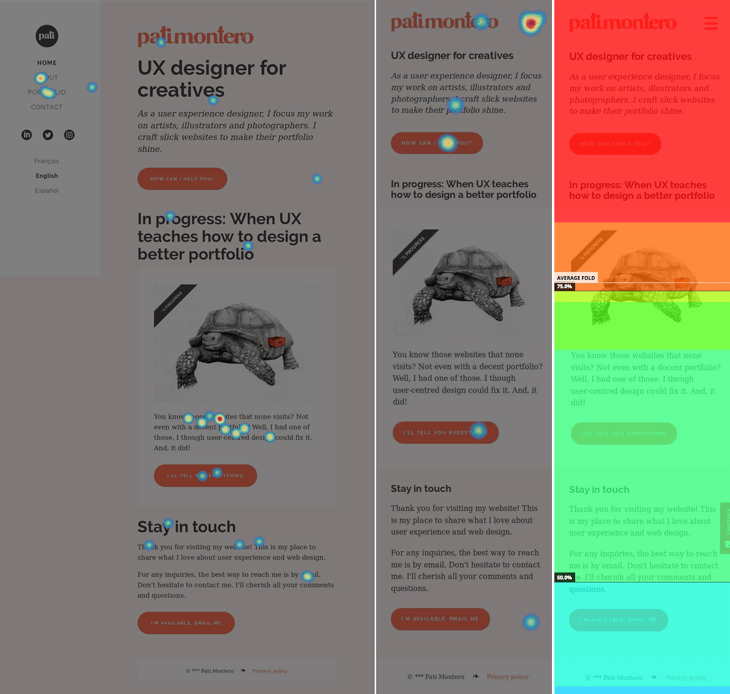
Mapas térmicos de Hotjar (escritorio y teléfono). Los dos primeros muestran los lugares donde los usuarios hacen clic. La última ilustra con colores el porcentaje de zonas observadas. La zona roja muestra lo que ha sido visto por el 100% de los visitantes.
Etapa 4: evaluación
Tengo un trabajo a tiempo completo, una familia que atender y poco tiempo disponible. Además, mi presupuesto para emprender está evaluación es casi nulo. No me queda más remedio que ser creativa.
Así que he usado diferentes técnicas:
Evaluación de experto
Tal y como Everett N. McKay sugiere, apliqué una evaluación cognitiva paso a paso. Se trata de un análisis detallado del recorrido de tus personas mientras ejecutan tareas en el sitio. Esto ayuda a identificar ciertos problemas antes de probar la interface con usuarios reales.
Observación controlada
Puesto que algunos de mis colegas tenían un perfil similar al de mis personas, les pedí que probaran mi sitio delante de mí. En agradecimiento, les ofrecí un pequeño servicio.
Puede que esto no sea ideal, porque ellos me conocen y en ciertos casos trataron de complacerme con sus comentarios. Pero ciertamente, verlos interactuando con mi sitio me reveló cosas que no habría podido descubrir sin su ayuda.
Observación no controlada
Es aquí que el diseño UX se vuelve un poco extraño. Existen muchos recursos que te permiten observar la gente en tu sitio web a distancia. Es increíble, pero también me pone piel de gallina. Estos son los que más me gustan:
- Hotjar produce videos y capturas de pantalla a partir de las visitas efectuadas a tu sitio. Esto me ha permitido ver la manera cómo los usuarios se desplazan a través de las páginas. Además, he identificado las zonas cruciales a considerar.
- UsabilityHub te da la posibilidad de recoger las primeras impresiones que tu sitio provoca en la gente gracias a un test de cinco segundos.
- Usability Testing Exchange ofrece la ocasión de invitar a otros a probar tu sitio gratuitamente. Lo único que debes hacer a cambio es devolver el favor. Esto me ha permitido constatar un error importante que debo corregir cuando replantee mi sitio.
- Validately te provee todos los recursos para aplicar tests de usabilidad en línea. Me ha dado la forma más eficaz de probar mi sitio con desconocidos.

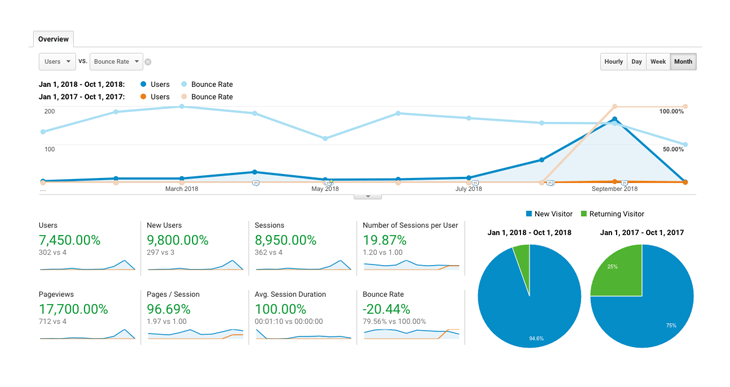
Una captura de pantalla de mi tablero en Google Analytics. Es una comparación de los datos recogidos entre enero y octubre de 2017 y 2018. Desde que puse en marcha el nuevo diseño, el volumen de visitas mejoró considerablemente y la tasa de rebote disminuyó de manera importante.
El momento de la verdad
Me habría encantado anunciar que sobrepasé todos mis objetivos, pero no fue así. Estas son las razones:
- Desarrollar un portafolio evidente: no. Según los evaluadores, es bastante fácil encontrar mi trabajo. Sin embargo, algunos se desorientaron en el portafolio. Breadcrumbs, el pequeño enlace en el tope de esta página, no es suficiente. Una solución podría ser agregar enlaces a los proyectos desde el menú principal. Lamentablemente, esta solución no es práctica para un menú lateral como el mío. De manera que este objetivo no se logró.
- Ofrecer un sitio con una misión clara: sí. Los participantes relacionaron la apariencia del sitio con el diseño gráfico, la investigación y la ilustración. De modo que me parece que esto fue un gran sí.
- Proveer una experiencia de navegación fluida: no. La mayoría de los participantes fueron capaces de ejecutar las tareas deseadas. No obstante, el hecho de que algunos de ellos se desorientaran en los proyectos indica que este objetivo tampoco se cumplió.
- Duplicar el volumen de visitas: sí. He aquí el único objetivo que sobrepasó mis expectativas. Sé que el esfuerzo invertido este año no se compara con lo poco que hice el anterior. Pero igual me alegra ver que está rindiendo frutos.
- Reducir la tasa de rebote a 70% o menos: no. Hoy sé que fui optimista e ingenua al trazar esta meta. Sin embargo, aunque no pude bajar tanto como quise, una reducción del 20% me parece bastante exitosa.
- Mejorar el posicionamiento: sí. No ha generado aún suficiente contenido como para que otros me recomienden. Pese a eso, Google tiene el mapa de mi sitio y esto ha hecho que el posicionamiento mejore y con él, este objetivo se ha cumplido.
Ahora que la fase de evaluación ha quedado atrás, estoy segura de que la mitad de mis objetivos se han cumplido. He visto gente interactuando fácilmente con mi sitio web y eso me alegra mucho. Lamentablemente, los usuarios pueden perderse en él cuando visitan el portafolio. Esto implica un rediseño inevitable. Pero esta es otra historia.
Gracias por haberme acompañado. Si has encontrado algo interesante, por favor compártelo con alguien. Te amaré por siempre. ¡Hasta pronto!
Haz clic en los botones para obtener más información
A propósito de mi sitio web
Este sitio estático es hospedado por GitHub y propulsado por Netlify.
Detrás de bastidores
Algunos extras para geeks como yo.

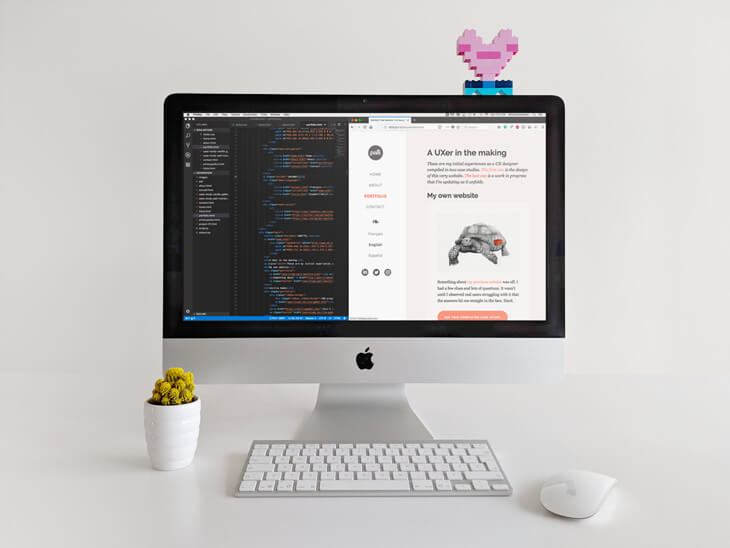
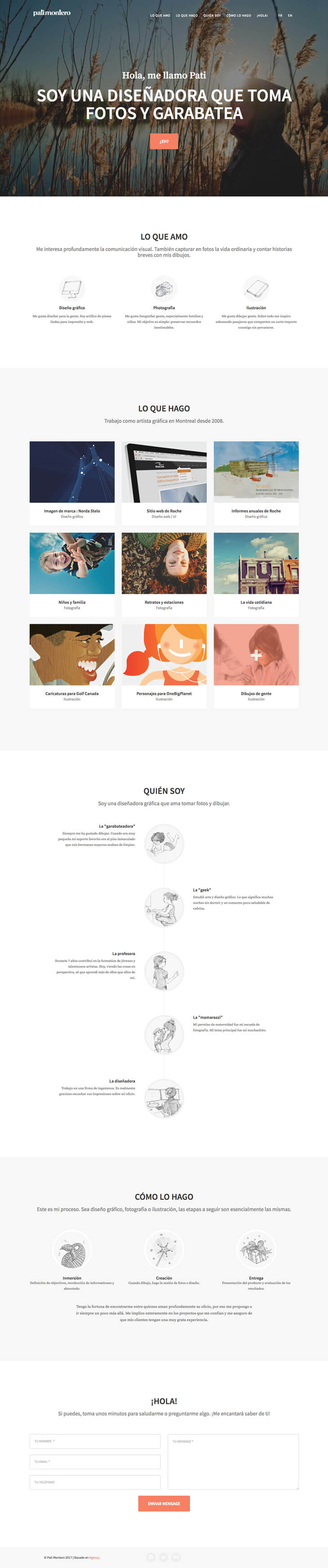
Mi antiguo sitio. Puedes visitarlo aquí.

Uno de los storyboards que hice para Élise.

Un ejemplo de abocetado a partir de una idea general.

Un ejemplo de ideas generadas a partir de mis preguntas.

Esquema preliminar para la página de inicio.
En diseño UX / UI
En diseño
En tipografía
En redacción
En productividad
© 2018-2020 Pati Montero ❧ Política de privacidad